Leipzig by nordics
NORDLIV
"OH, YOU'RE FROM FINLAND TOO...HAVE YOU JUST MOVED HERE? NO, I'VE BEEN LIVING IN LEIPZIG FOR SEVERAL YEARS NOW! SO HAVE I!HOW COME WE'RE JUST MEETING NOW?"
Most of us view technology as something that makes things easier. For many people living abroad however, technology makes things possible. This is my story of designing ‘Nordliv´— a webapp that empowers Nordliv Association to provide community, support and expertise on practical matters to Finns, Swedes and other Nordic expatriate living in Leipzig, Germany.
PROJECT TEAM
I was part of a small team alongside web developer Ronny Drechsel-Hildebrandt and Content designer Jaana Barz.
MY ROLE
I was responsible for the research, interaction design, visual design and branding for Nordliv Association Website
METHOLOGY
Design thinking driven product concept development
TOOLS USED
Figma, Sketch, Photoshop, Hotjar
CHALLENGE
SUPPORTING NORDICS
Busy Expatriate moving or living in Leipzig, Germany lack the time or ability to find other nordic´s in the Leipzig Area and be part of the community.
This project involved designing the Nordliv website and envisioning how we could use the web to transform service delivery to Finns, Swedes and other Nordics living in Germany, especially in Leipzig area. With a 4-month timeline we focused on delivering the Nordliv´s expertice and knowledge to NORDICs in a more effective and meaningful way.
Approach
FOCUSING ON GOALS
Although our brief was to develop better functionality than our client’s competitors, we stressed that engaging in a feature parity war was neither strategic, nor had the best interests of the app’s users at heart.
To differentiate ourselves in an already mature and competitive market, we needed to define a desirable role for the app and how it would meet the needs of the scheme’s users. We were thrilled by the opportunity to create something more meaningful.
Stephen Anderson’s UX Hierarchy of Needs heavily influenced our product strategy.
A COLLABORATIVE CULTURE WITH LEAN UX
We opted for a lean approach which emphasised rapid sketching, prototyping, user feedback and design mockups. This created early team‐wide alignment, sparked tons of great ideas and created a strong sense of ownership across different disciplines.
BUILDING TRUST THROUGH TRANSPARENCY
Sharing our methods and thinking from the outset helped to build a strong client relationship. Ample opportunities for input at all stages of the project built trust and created a comfortable environment to share ideas—forming a partnership which will serve much value beyond this phase.
Deep in the Literature
For a more holistic understanding of the wider challenges faced by living abroad, I spent a lot of time buried in the academic research and literature. My research unexpectedly revealed that foreigners in Germany felt they lacked access to educational resources, community and technical support for information and communication technologies.
User Empathy
Tight timing meant that we needed to be efficient conducting user research and collecting feedback. Luckily, the scheme’s popularity provided us with ample participants. We conducted a range of interviews with stakeholders, co‐workers and friends; looked to the twittersphere to gauge what people were saying; and utilised official reports from TFL to understand users motivations for participating in the scheme. These varied research techniques helped to quickly gain insights into the needs of our users and gave us a concrete understanding of the environment and workflows.
Discovery
EXPARTIATE NEED MORE THAN JUST INFO
The discovery phase was a quick, high‐intensity effort that allowed us to define project milestones, audit the existing work, review the competitor landscape, understand our client’s vision, and begin research into user needs, behaviours and pain‐points. We also kicked off a technical discovery phase to understand feasibility and constraints.
Insights from our discovery work indicated many areas where a web-based solution could help to improve the day-to-day lives of Expartiates. We discovered that whilst information was essential, it was only one dimension in providing effective support for users. If we truly wanted to make a difference to the lives of Nordics living in (Leipzig) Germany, we needed to provide a more holistic solution that considered our users needs relating to support with the repatriation process to Germany, access to resources for educational and professional development, professional support and networking. These insights began pointing to a web-based solution with the Nordliv plattform at the core.
After designating persona types and aligning this with our phasing strategy we were able to prioritise who we would be focusing on supporting in the early stages. The phase 1 webapp focused on supporting the goals of Family Sørensen and Nicklas, our primary personas. We planned for later phases to support Maja & Thomas and Claudia.
We used personas constantly throughout the project to guide design decisions, priorities, and create empathy amongst the client and our team.
Our persona hypothesis consisted of five different archetypes which we used to facilitate discussions about our users needs, desires and varying contexts of use. Through careful analysis of our research, we identified sufficient behavioural variables to segment our user audience. These variables could be categorised into activities such as frequency of use of the scheme and motivations such as reasons for expatriate. We discussed the personas with our client to develop a clear picture of who the design of the website and need help-programm would target in phase 1 and later in future releases.
Visualising the end-to-end
We used experience mapping techniques to visualise and communicate the users end‐to‐end experience across various touch‐points with the scheme. This allowed us to represent user pain‐points and see where we needed to focus our attention. Mapping out the users emotions was key to setting client expectations about the aspirational emotional state we were aiming to design for.
REQUIREMENTS
THINKING BIG, STARTING SMALL
Synthesising goals from our research served as a lens through which we could consider not only what the app should do, but also how it should feel. We believed this would be the difference between delivering a good experience and a great one. Thinking about emotional design early on helped our client understand the importance of aesthetics and tone of voice to the experience.
Although our vision was to create an environment for a community of Nordics in Germany and in Leipzig Area, we discovered that there were too many obstacles that impacted our development timelines to tackle the problem.
Our research highlighted that it was critical for our design to be pragmatic and sensitive to the ways in what light we present living abroad or the relationship of Nordic people with Germany. We knew that if our solution required heavy time investment from Nordics or from the cooperation partners and it didn’t provide an easily perceived tangible benefit, it would fail.
Subsequently, we sharpened our focus to assist Nordics in Leipzig Area: access support about living as foreigner in Leipzig in more effective ways, better connection as interface to extern Partners and continue learning through educational media content.
" We knew that if our solution required heavy time investment from users or didn't provide an easily perceived tangible benefit, it would fail. "
Technical requirements
Many Nordics arriving in Germany for the first time only have a prepaid phone and not necessarily a fast internet connection. For our audience we needed to develop a solution that worked effectively on low-bandwidth connections. We embraced these constraints from the outset and opted to strive for a simpler and accessible solution.
Storytelling about Ideal Experiences
Knowing who exactly I was designing for allowed me to ask myself how the app fits into the lives of the users. I imagined ideal experiences and focused on how our personas think and behave rather than getting into specifics about interfaces, technologies or business goals.
Keeping the scenarios at a high‐level allowed us to work fluidly and explore concepts that we could easily communicate with our team and client. They formed the backbone of our requirements, and allowed us to express these from both a functional and emotional perspective allowing for further empathy with our users.
Extracting Requirements
Combing through our research and brainstorming the different things people do before, during and after events, webinars etc. allowed me to come up with a broad set of tasks–quickly. I categorised and segmented the tasks into behavioural affinities and aligned content and features. This gave me a way to visualise what existing functionality and content would be useful, what tasks needed supporting, what opportunities were available to innovate and also what could be discarded from the existing website/ app.
Afterwards, I entered all the ideas into a spreadsheet and prioritised them against our personas needs, tech feasibility, and business objectives. This informed our phasing strategy for the app, the product feature roadmap and the product backlog.
Brand & Experience Requirements
Understanding the usage contexts of the app helped me develop a clear vision of the tonal expectations of our users. To communicate the personality of our app to our client and team, we developed a set of experience principles. These were used to sense‐check design decisions, articulate core values and describe key attributes the app experience should uphold for both the users and the brand. The principles were used constantly to drive the aesthetic, feel and overall tonal direction of the app.
Have conviction
- believe in the scheme´s role for the positive change
- celebrate individual and collective progress
Be playful
- design interactions that do more than just work
- engage people intellectually and emotionally
Create a sense of togetherness
- enable community power for transformation
- Nordics protecting and informing each other
- connect and unite people
Be simple. Be focused.
- finding information & help should be easier than calling
- get the basics right
- give users a reason to belong.
FRAMEWORK
STRUCTURING CONTENT FIRST
Before starting any design, we spent a great deal of time making sense of taskflows and existing content. This involved a tonne of task analysis and content sorting work. We faced particular challenges with labelling and terminology as we realised how much language varied between Scandinavian nationalitys and older and younger generations of expartisiens. Mapping out the taskflows was also challenging as living abroad involves many different touch‑points with many different people. Adopting a numbering system early was beneficial helping our team stay in sync.
" We faced particular challenges with labelling and terminology as we realised how much language varied between Scandinavian nationalitys and older and younger generations of expartisiens."
VISUAL THINKING ON PAPER
In order to help understand many of the complex processes involved in choosing and prescribing Nordic expatriate, I mapped taskflows on paper. Doing so helped me to understand the particular points where our system could help minimise some of the pain Nordics experienced as well as highlight opportunities where we could really try to innovate. Sketching many concepts helped me form a broader view of the system earlier ensuring a more cohesive design.
SKETCHING INTERFACES
Instead of wireframing, I opted to sketch my designs on paper. I used paper prototyping techniques to bring the designs to life and evaluate them with our users. This helped me work rapidly and led me to consider more ideas. With paper prototype, I could test early design ideas at an extremely low cost. Doing so let me fix usability problems before waste money implementing something that doesn´t work.
HI-FIDELITY MOCKUPS
To move forward with the design, I used Figma to create sets of detailed mockups. This approach was beneficial in showing our client design progress more specific but was too time consuming to iterate at the pace required. In retrospect, lo-fi wireframes would have been more effective approach.
PROTOTYPING & USABILITY TESTING
I worked closely with our developer Ronny to bring our designs to life as a working prototype. Communicating requirements face-to-face and discussing constraints and possibilities was an effective way of solving the Interaction Design. We also focused to define tasks, establish objectives and evaluate the webapp. To ensure the test was realistic, we opted to use a real build of the application. However, this revealed how functionally unstable the app was. Between the times spent recovering from bugs and app crashes we were able to find usability issues related to perceived affordances, layout and search.
DETAILED DESIGN
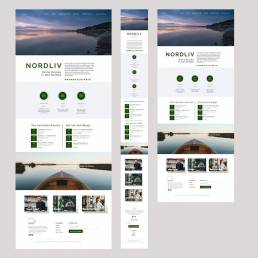
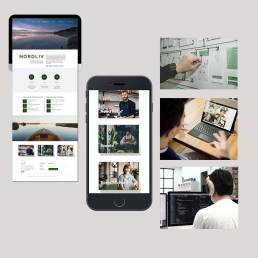
INTRODUCING NORDLIV- your bridge to North
Nordliv is a web-based interface that empowers Nordic expartiate in finding support with the repatriation process to Leipzig, Germany; networking and expertise to multilingual communication. Users can find current events related to Scandinavian culture, new restaurants, shows and also search for job opportunities through cooperation partners. Through interface user can also take language courses and be part of a community that is often missing when the rest of the family stays at homecountry.
Educational Content
To help Nordics with continuing professional education, we worked with Suomi-Seura to produce educational blogposts and podcasts. The Blogposts are for example online streaming videos or informative know-how to support family multilingualism. They cover different aspects of Nordic living and range from introductory content to in-depth clinical studies. Podcasts can be used to interview an artist performing in Leipzig, for example, and thereby increase media visibility.
Language Schools
Suomi and Utland Schools are language schools online/ offline where students attend during their free time. They teach expatriate children and teens Finnish (or Swedish, Norwegian, Danish) language and culture. There are about 140 Suomi Schools around the world, attended by more than 4,000 students. The Finland Society serves Suomi Schools by, for instance, distributing grants for school activities and various events and purchases.
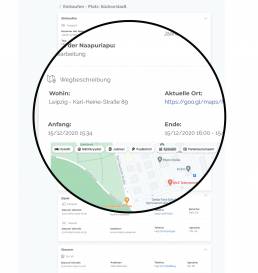
Neighbor Help
We also developed a NEED HELP?-programme, where users in Leipzig Area can search for help that suits best for their needs and can also sign up themselves to afford help. We developed the search to accommodate Nordics difference in experience and use of terminology. The Neighbour help- search allows the user to start off with a simple keyword representing a particular item e.g ‘ grocery shopping ‘ or a multitude of items e.g ‘Bank’. If the user searches for a particular help of other users, the search will return results of related user that the person asking for help could also need.
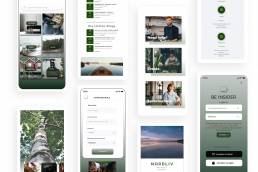
INTERFACE DESIGN
DESIGNED FOR CONFIDENCE
The interface design strives to be confident. It does not contain UI‐bling or unnecessary elements. We opted for clear, readable typography —choosing colours with high contrast to increase legibility in outdoor, low‑light conditions, Scandinavian values in mind. The design is uncluttered, clean, large and well-spaced. All our design decisions help to exude a sense of confidence in the design.
" We knew that there were people of different ages in the Nordic expatriate community, so we designed accordingly. "
IMPACT
10,000 VISITORS PER MONTH
Since launching the new Nordliv website and the Neighbour help service in 2020, their profile, user engagement and reach has grown substantially—helping to transform the Nordliv Accossation into the important interface for the unique expert and service organisation for expatriate Nordics. One year on from launch:
Average monthly site visits increased by
73%
Unique visitors grew by
213%
Newsletter subscription
152%
“A must for the nordic expatriate in Leipzig. Even if you re not using the need help scheme you can still benefit from the nordic events, community and support regarding language skills.”
– Johanna Viljanen
“Makes life a lot easier and gives the option to print off info and language exercises for children. Thank you … .
– Pia Mellberg
“We’ve received very positive reactions about the site. People love the clarity of our message, and they feel like they really understand who we are, our personality, and probably more importantly, our purpose.” .
– Jana Hilgenfeld, Co-Founder of the Nordliv Accosiation