CASE STUDY COZY PUBLISHING
ABOUT THE PROJECT
Cozy Publishing has number of published books and this project is all about designing their online presence by making a E-Commerce website as well as app.
CHALLENGE
With the increasingly competetive world, maintaining a good work-life balance is already a challenge. Lots of us have to deal with deadlines, traveling for work more often, or stuck at work as well past their office hours. In this process, they don´t have time to visit book stores or libraries to buy book or rent one. Also due to Covid-19 libraries and book stores have been shutdown and people are lockdown, so users are not able to purchase or browse cozy publishings new books from different stores.
THE GOAL
Design an E-Commerce Website and an app that can make the presence of cozy publishing online, where the users can browse new books and get all the information about the books without visiting any other website. To make purchase easy as possible, users can purchase books direct from cozy publishing´s own webshop, providing users a home delivery of books.
PROJECT TEAM
Web developer and Photographer
MY ROLE
UX/ UI Designer, UX Researcher
PROJECT DURATION
8 weeks, 10+ Website Pages, 14+ App screens
TOOLS USED
Figma, Sketch, Photoshop, Zoom, Hotjar
DESIGN PROCESS
SCOPE OF WORK & TIMELINE
DISCOVER
Stakeholder Interview
I usually start with interviewing the stakeholder, despite of the creative brief. Especially when there has been longer period of time between the brief and a project start, the questions help me to get the most up-to-date information, avoid disappointments later and increaces my changes to create the best possible product for the client. Here some of the questions I included:
- Who are your users? How do you help them?
- What are your values, vision, mission?
- What are your USPs?
- What kind of research has already been done?
- Are there any technological constrains?
- What are the deadlines for the projects?
Design Strategy
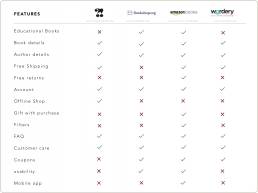
Competitive Analysis
I did a research looking for similar products and compared 5 websites of which 4 of them are strong.
Qualitative Analysis
For qualitative Analysis I interviewed total 9 participants; persons who love to read books, passive readers and fans of scandianvian lifestyle. Interviews were conducted with video & phone calls by using zoom and whatsapp platforms. Through interviews I gathered some insights about their challenges & motivations. Here some of the questions I included:
- How often do you read books?
- Which is your favorite book and why?
- How do you buy your books? If online, which platform?
- What do you like the most about that website?
- Any challenges while using that website?
- Do you keep the books as a collection or do you sell it after you read it?
Quantitative Analysis
I created a series of questions together with stakeholders based on my research goals, and posted the questions as a survey on Google forms. I then requested on Facebook, Instagram, and LinkedIn for friends and followers to take the survey. The survey was posted for 7 days, (August 25, 2019 – August 31, 2019) and had 58 respondents.
For the fill-in-the-blank answers to survey questions, I include my own summaries of the most interesting and relevant answers. Otherwise, I have included charts generated via Google for multiple-choice answers.
Responses Recieved
Here are a few examples of responses:
Gathering Insights
Users Pain Points
DEFINE
User Personas
I created two different personas based on the target audience and all the information gathered by the research.
Empathy Mapping
I used Empathy Mapping method to get deeper understanding about users behaviours and decisions.
User Journey Mapping
Based on the user research I created a Customer journey map to better understand the crucial pain points, challenges, mindset and overall journey which buying a book.
IDEATE
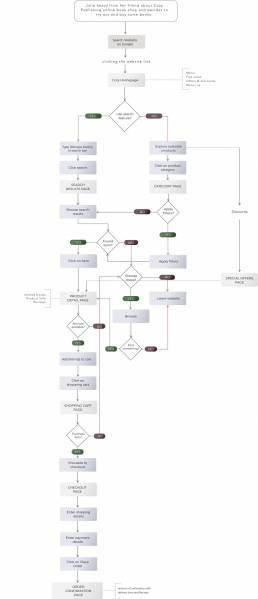
User Flow
In order to empathize with Hugo and Julia further, I created user flows in order to better understand their overall journey interacting with the website – taking a step into their thoughts and the different decisions they would make while trying to complete tasks in different scenarios.
Information Architecture
Focusing on the prioritized solutions, I created a site map to help define the overall structure of the content on Cozy publishing’s website in a way that would be logical and easy to navigate for the users.
DESIGN
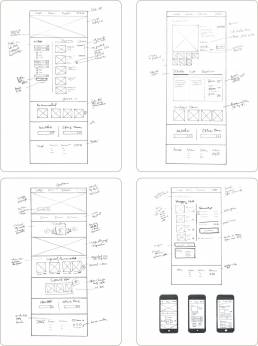
Lo-Fi Wireframing
Taking what I’ve learned throughout my process to this point, I started to make decisions on how the content on Cozy Publishing’s website would be organized based on the project goals we want to meet and user flows as a guide. Through paper sketches allowed me to quickly explore several concepts for the website layout. Then I tested these with 5 participants to validate whether these solutions addresses both the user and business needs.
Design System
COLOR
Now that we have refined the overall structure of our website based on what we learned from testing, the question now was – what will it look like? Here is Cozy Publishing´s style guide.
TYPOGRAPHY
Main headers are in Monserrat Medium and body text will be Arial Regular. The Goal was to convey contemporary, friendly, minimalistic vibes with these fonts.
GRID
Hi-Fi Wireframing
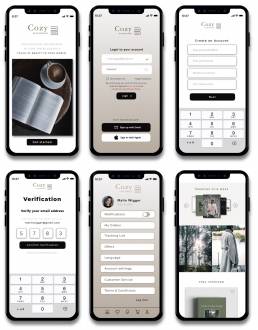
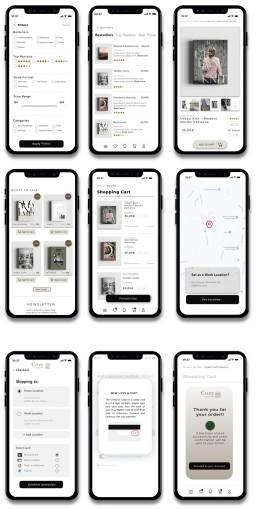
Incorporating visual elements in line with Cozy Publishing’s branding, I worked on the UI design of the website and created high fidelity wireframes. Below you can find my initial explorations into how this visual style might look. It is a MVP and I wanted the visual design empahise brands core values: simplicity, contemporary, earthy tones and tradition.
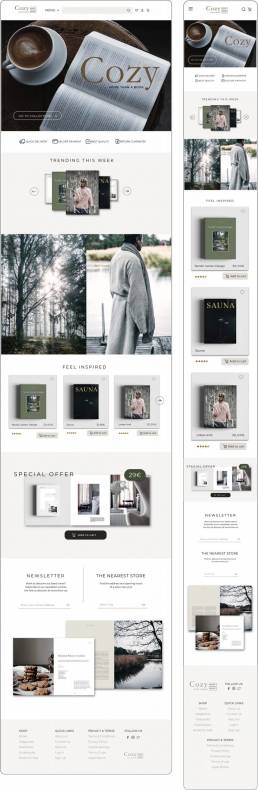
HOMEPAGE
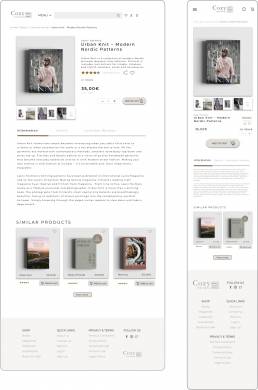
PRODUCT PAGE
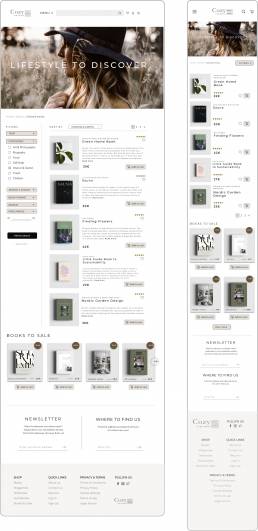
CATEGORY PAGE
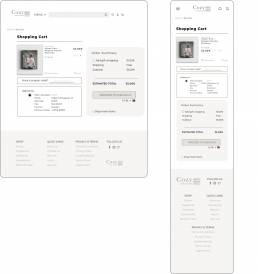
MY CART PAGE
Mobile Application
For stakeholders was also important to create Cozy Publishing Mobile Application. According to business statistics, about 85% of their traffic comes from mobile devices. Here some of the mobile screens:
TESTING
User Feedback
After creating my hi-fidelity wireframes, I created a prototype presented a cleaner user flows for connecting and ordering products from Cozy app. It also met user need to customize the order as well as providing ther order tracking option.
I used the prototype to conduct a test through Hotjar with 10 users in the target demographic in order to see how users interact with my design and identify where improvements to the design can be made.
Test Objectives
- Test if users can easily complete the tasks
- Observe the different paths users take to complete tasks
- Assess areas of improvement to improve the usability of the design
Tasks
I asked the participants to complete tasks such as:
- Learn more about Cozy Publishing’s background.
- Find out where to enter discount coupon
- See what kind of Food books Cozy Publishing offers.
- Find out where Cozy Publishing´s book can be found offline.
Summary
We conducted testing with 5 participants to made observations on how they interacted with the prototype and completed the tasks.
- Method: Remote, moderated usability testing (Hotjar)
- Participants: 10
- Age: 25-30 years
- Average Time: 7 minutes
- Task Completion Rate: 100%
- Error-Free Rate: 99.4%
To get a better understanding of all the observations from testing, I used an affinity map to synthesize my findings. This helped me to get a better look at the different experiences users had and allowed draw connections and uncover key insights. These insights would help me identify what improvements would need to be made on our design to make sure we are helping our users painlessly meet their goals. Amongst the patterns I uncovered, I was able to identify common pain points amongst our participants.
Pain Points
- 4/10 wanted to view more pictures on product details page
- 4/10 users scrolled back to the top after browsing to start looking for a specific item
- 2/10 had some confusion on what is clickable or hover-able in the navigation
- 3/10 weren’t clear if the item is in stock.
Based on these pain points, I was able to draw key insights which helped me to identify what improvements I should prioritize on the design
Insights
- People want to view multiple photos of the book
- People want to know where they are when browsing the menu
- Some people were initially confused on what links you should click on or hover over
- Some people didn’t know what to expect from the sign in
TAKEAWAYS
IMPACT
The app makes users really feel like Cozy Publishing really thinks about how the meet users needs and take care of them.
”The website conveys a harmonious and calm atmosphere. It makes me dream of a moment when I can enjoy a cup of tea and just enjoy reading a book.” -Paula
”I like to read other people's opinions and reviews of books.They help me to make a buying decision and were easy to find.” - Harvey
”I really like the calm impression of the app and its visual appearance. It's easy and intuitive to use and there's nothing too stimulating.” - Kathrin
INSIGHTS
It was fun yet quite challeging experience working on this project but the diversity of opinios taught me the importance of user research.
I learned to use Hotar more efficiently to collect data and user feedback. It improved my work and will make the process faster in the future projects.
Both qualitative and quantitative analysis at the beginning of the project minimized the pressure and anxienty during designing and made me trust the visual vision, focus user needs and goals clearly.
I think to start with stakeholders interview was really effective in quickly identifying initial roadblocks to business goals in the design and to make sure that the overall layout of content itself is effective and functional for the users.
NEXT STEPS
If I were to push this project further, I would:
1. RE-TEST
Now that I made revisions to my design, I would like to test and validate the changes made and observe if any further improvements need to be prioritized.
2. DESIGN HANDOFF
With finalized version of the design, I would then present the final design to stakeholders and hand it off to developers to build the website.
3. FUTURE IMPLEMENTIONS
Gamification: Adding Points or credits to the orders, and giving them discount pn that the future purchases.
Voice Assistant: Adding voice assistant feature, which can be useful for handicapped people as well
Additionally, I would like to explore other multimedia feature integrations to the website, as my research indicated thet these, when well executed can add immense value to a new publication´s web presence.